Настраиваем компиляцию Sass прямиком из PhpStorm/WebStorm
Если ты не начинающий веб-разработчик то наверняка знаешь что такое Sass. Если же не в курсе — Google тебе в помощь, и не возвращайся пока не поймешь что жизни удобного и приятного написания CSS без Sass нет.
Я долгое время пользовался костылями по типу Koala и Prepros для компиляции Sass в CSS, но в один прекрасный момент я понял что пора бы уделить немного своего времени и настроить трансляцию из PhpStorm, и начать жить как белый человек. В принципе эта инструкция подойдет и для WebStorm, поэтому не нужно переживать что будут какие-то различия из-за которых вы не сможете справиться с настройкой.
Я готов! С чего начинаем?

Первым делом нам нужно скачать и установить Ruby. Ходим на http://rubyinstaller.org, в разделе «Download» находим инсталятор подходящий для твоей разрядности операционной системы и собсно скачиваем самую последнюю версию (на момент написания статьи это 2.3.0). Затем устанавливаем принимая лицензионное соглашение, а так же ставя все галочки!

Теперь пришла очередь установить сам Sass. Открываем консоль (сочетание клавиш Win+R, в открывшемся окошке вбиваем cmd, жмем Enter) и пишем команду:
gem install sass
Ждем немного и смотрим наличие строк «Successfully installed sass-3.4.22» (цифры могут быть разными, и зависят они от актуальной версии Sass на момент выполнения тобой этих инструкций) и «1 gem installed». Если строки на месте — Sass встал без проблем.
А я особенный, у меня Ubuntu\Debian!
В таком случае алгоритм практический такой же, за исключением того что ruby установить можно прямиком через apt-get (Название пакета — ruby-full)
Sass на месте, теперь PhpStorm настраиваем?

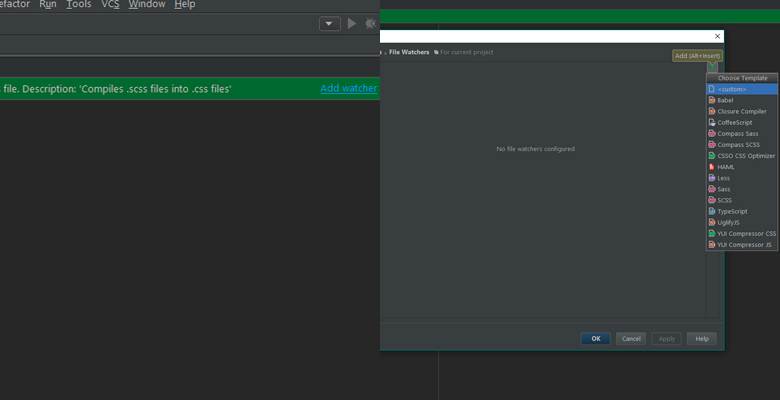
Создав в проекте файл с расширением .sass или .scss PhpStorm сам предложит настроить «watcher» для этого типа файлов выкинув уведомление где клацнув по «Add watcher» он перекинет тебя в нужный раздел настроек, либо вручную жамкнув File > Settings и в открывшемся окошке перейти в раздел Tools > File Watchers, нажать на зеленый плюсик справа и выбрав Sass\SCSS (В зависимости от того какой стиль написания вам больше нравится).

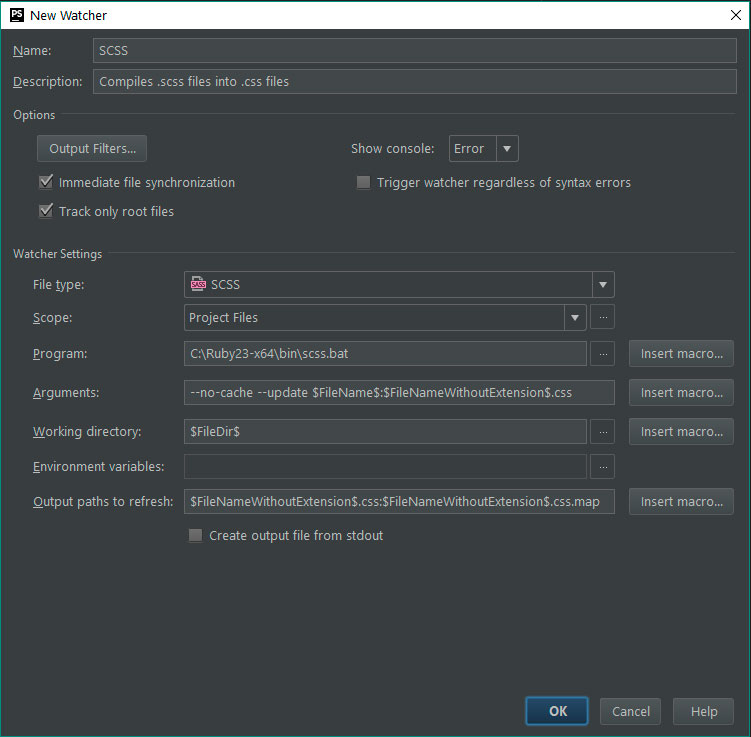
По идеи PhpStorm сам должен подхватить все настройки и нужные директории, но если этого не произошло то перезагрузите его, если и это не помогло то укажите путь до .bat который лежит в папке с установленным Sass в поле Program.

Клацнув по кнопке «OK» можно смело начинать писать код с использованием препроцессора Sass! По умолчанию PhpStorm будет сохранять скомпилированный CSS в той же папке где лежит SCSS\SASS файл.
Надеюсь хоть чем-то помог, в будущем будут еще статьи по автоматизации некоторых рутинных рабочих процессов, оставайтесь на связи. Удачного говнокодинга!

